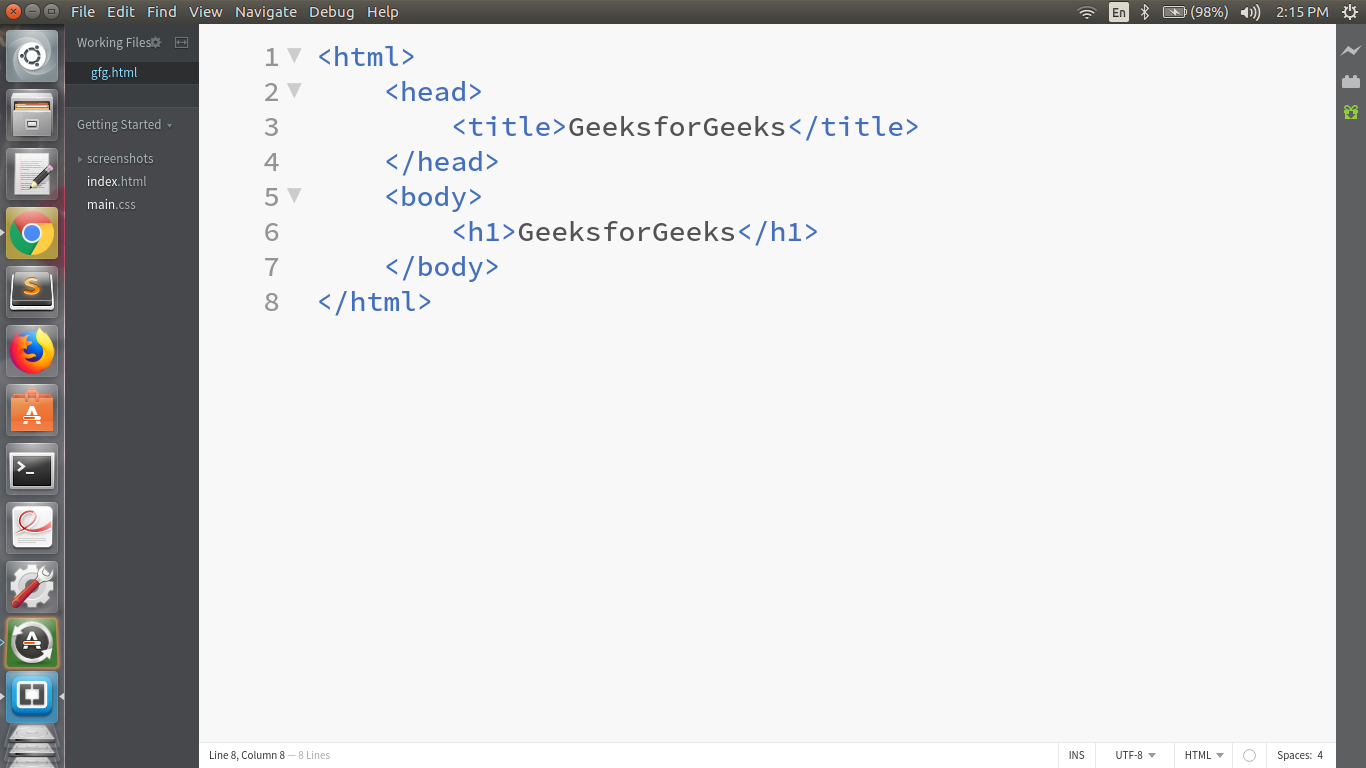
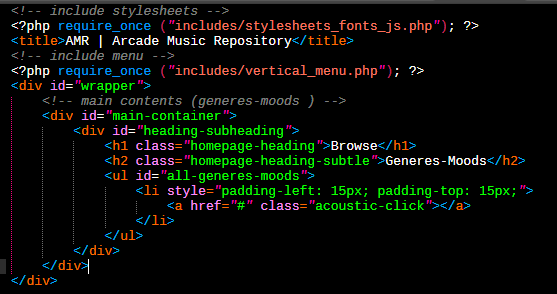
HTML Tag Generator: Creating HTML Elements with Ease
HTML tag generators are tools that simplify the creation of HTML elements, increasing productivity, reducing errors, and helping beginners learn. This article explores their benefits, types, and effective usage.